CGUIViewImage - 좌표 변환 기능
1 개요
CGUIViewImage는 세 가지 좌표계를 사용합니다: 이미지 좌표계, 클라이언트 좌표계, 캔버스 좌표계입니다. 이 문서에서는 각 좌표계와, 좌표계 사이의 변환에 대해 설명합니다.

이미지(Image) 좌표계
- 이미지나 도형의 원본 좌표를 나타냅니다.
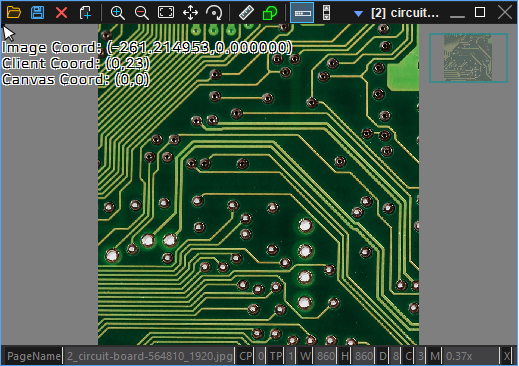
- 위 사진에서는 이미지의 좌상단이 (0,0)이므로 마우스 커서가 위치한 곳은 이보다 더 왼쪽에 위치하여 (-261.21, 0.00)이 됩니다.
클라이언트(Client) 좌표계
- 이미지 뷰어 창의 왼쪽 상단이 (0,0)이고 1픽셀 당 1씩 증가하는 좌표계입니다.
- 위 사진에서는 마우스 커서가 툴바의 아래에 위치하므로, y 값이 툴바 높이인 23이 되어 마우스 커서 위치에 대한 클라이언트 좌표는(0,23)이 됩니다.
캔버스(Canvas) 좌표계
- 이미지 뷰어 내 캔버스의 왼쪽 상단이 (0,0)이고 1픽셀 당 1씩 증가하는 좌표계입니다.
- 위 사진에서는 캔버스의 왼쪽 상단에 마우스가 위치하므로 캔버스 좌표는 (0,0)입니다.
2 클라이언트 좌표를 이미지 좌표로 변환
2.1 포인트 변환
클라이언트 좌표를 이미지 좌표로 변환합니다. 포인트를 변환하는 함수입니다.
함수
virtual Foundation::CFLPoint<double> ConvertClientCoordToImageCoord
(
const int32_t i32X,
const int32_t i32Y
) const;
virtual Foundation::CFLPoint<double> ConvertClientCoordToImageCoord
(
const Foundation::CFLPoint<int32_t>& point
) const;
매개변수
point: 변환할 클라이언트 좌표의 포인트i32X: 변환할 클라이언트 좌표 x 값i32Y: 변환할 클라이언트 좌표 y 값
반환값
FLImaging::Foundation::CFLPoint<double>: 이미지 좌표로 변환된 포인트를 반환합니다.
2.2 사각형 변환
클라이언트 좌표를 이미지 좌표로 변환합니다. 직사각형을 변환하는 함수입니다.
함수
virtual Foundation::CFLRect<double> ConvertClientCoordToImageCoord(
const Foundation::CFLRect<int32_t>& rect
) const;
매개변수
rect- 변환할 클라이언트 좌표의 직사각형
반환값
FLImaging::Foundation::CFLRect<double> - 이미지 좌표로 변환된 직사각형을 반환합니다.
3 이미지 좌표를 클라이언트 좌표로 변환
3.1 포인트 변환
이미지 좌표를 클라이언트 좌표로 변환합니다. 포인트를 변환하는 함수입니다.
함수
virtual Foundation::CFLPoint<int32_t> ConvertImageCoordToClientCoord
(
const Foundation::CFLPoint<double>& flp
) const;
- 매개변수:
flp: 변환할 이미지 좌표의 점
- 반환 값: 클라이언트 좌표로 변환된 점(
FLImaging::Foundation::CFLPoint<int32_t>)을 반환합니다.
3.2 사각형 변환
이미지 좌표를 클라이언트 좌표로 변환합니다. 사각형을 변환하는 함수입니다.
함수
virtual Foundation::CFLRect<int32_t> ConvertImageCoordToClientCoord
(
const Foundation::CFLRect<double>& flr
) const;
- 설명: 이미지 좌표를 클라이언트 좌표로 변환합니다.
- 매개변수:
flr: 변환할 이미지 좌표의 사각형
- 반환 값: 클라이언트 좌표로 변환된 사각형(
FLImaging::Foundation::CFLRect<int32_t>)을 반환합니다.
4 정리
좌표계 간 변환 함수는 위에 나열한 것 외에도 다양하게 있으며, 이러한 방식으로 각 좌표계 간 변환을 할 수 있습니다.
4.1 레이어에서 사용
아래 예시와 같이 DrawFigureCanvas() 또는 DrawTextCanvas()를 이용하려면 캔버스 좌표를 사용합니다.
CFLPoint<int32_t> flpClient(0, 23);
CFLPoint<double> flpImage = pImageView->ConvertClientCoordToImageCoord(flpClient.x, flpClient.y);
CFLPoint<int32_t> flpCanvas = pImageView->ConvertClientCoordToCanvasCoord(flpClient.x, flpClient.y);
CFLString<wchar_t> str;
str.Append(CFLString<wchar_t>().Format(L"\nImage Coord: (%f,%f)\n", flpImage.x, flpImage.y));
str.Append(CFLString<wchar_t>().Format(L"Client Coord: (%d,%d)\n", ptClient.x, ptClient.y));
str.Append(CFLString<wchar_t>().Format(L"Canvas Coord: (%d,%d)", flpCanvas.x, flpCanvas.y));
pImageView->GetLayer(0)->Clear();
pImageView->GetLayer(0)->DrawFigureCanvas(CFLPoint<int32_t>(flpCanvas.x, flpCanvas.y), BLACK, 3, BLACK, EGUIViewImagePenStyle_Solid_RoundCap);
pImageView->GetLayer(0)->DrawTextCanvas(CFLPoint<int32_t>(flpCanvas.x, flpCanvas.y), str, BLACK, WHITE, 14.f);